好看的 404 页面 from GitHub

1.404页面
对于网站来说,其实404页面是挺重要的,也许你并不经常访问得到,但是404是为了你的访客和搜索引擎而存在的,如果404也做好的话,对于搜索引擎来说是很有好的,但是好看的404设计挺难的,感谢github,要不是github把404页面的代码都公开,真的无法把它给扒下来,也许有人认为我的行为是不道德的,但是我说开源才是进步。这里分为emlog和wordpress两种平台来介绍。
首先我要说的是,我说的方法绝对不是粗糙地建立一个404.html,然后上传上去,再蛋疼得修改.htaccess文件改写规则转到这个页面去,太没有技术含量了,也不美观,我们直接修改模板文件的404.php,直接调用,首先你要下载这个“关键代码”文件以及最好备份好原本的404.php。
下载链接
2.github的404页面

github的404页面借助它的吉祥物“章鱼猫”增色不少,同时又是动画的,实在让我很想扒下来,同时我又做了一点修改。在wordpress中,是可以调用搜索功能的(用的是wordpress自带的搜索)
3.emlog修改404.php
相对于wordpress,emlog的代码真的简洁很多,首先下载好emlog版的404.php文件,打开它,有一些东西需要你去修改。
<div class="container">
<a href="http://zhengzexin.com">郑泽鑫的个人网站</a> —
<a href="http://discovery.zhengzexin.com">芥子须弥</a> —
<a href="http://read.zhengzexin.com">焚书坑儒</a> </div>
<div class="container">
<a href="http://zhengzexin.com" class="logo logo-img-1x">
<img width="32" height="32" title="" alt="" src="http://zhengzexin.com/favicon.ico" />
</a>
</div> 这里是404页面中的几个链接以及logo,修改为自己的网站就行了。
打开你的模板所在路径,然后在<head>后面替换所有的代码就可以了。
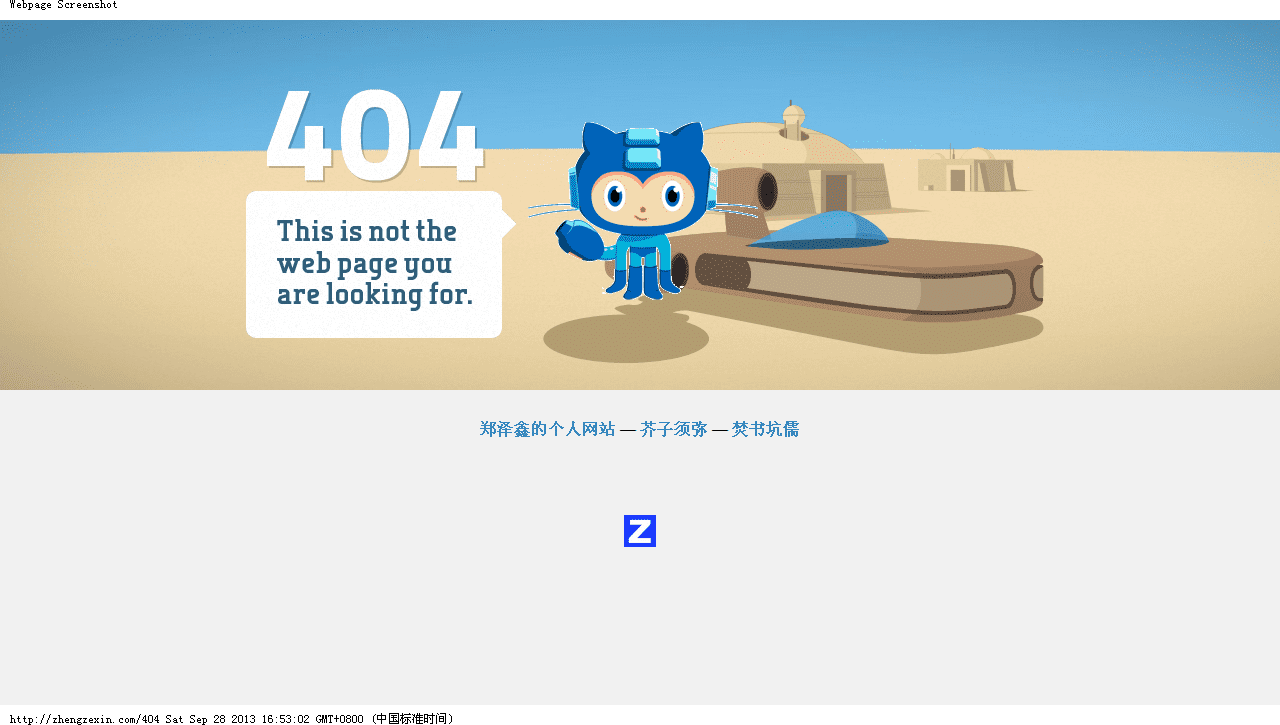
修改完后,就是这个样子啦。

样子还行吧,其实中间那个图案是可以自己改的,我就改成了自己喜欢的洛克人,github上也有很多章鱼猫的png。
4.wordpress修改404.php
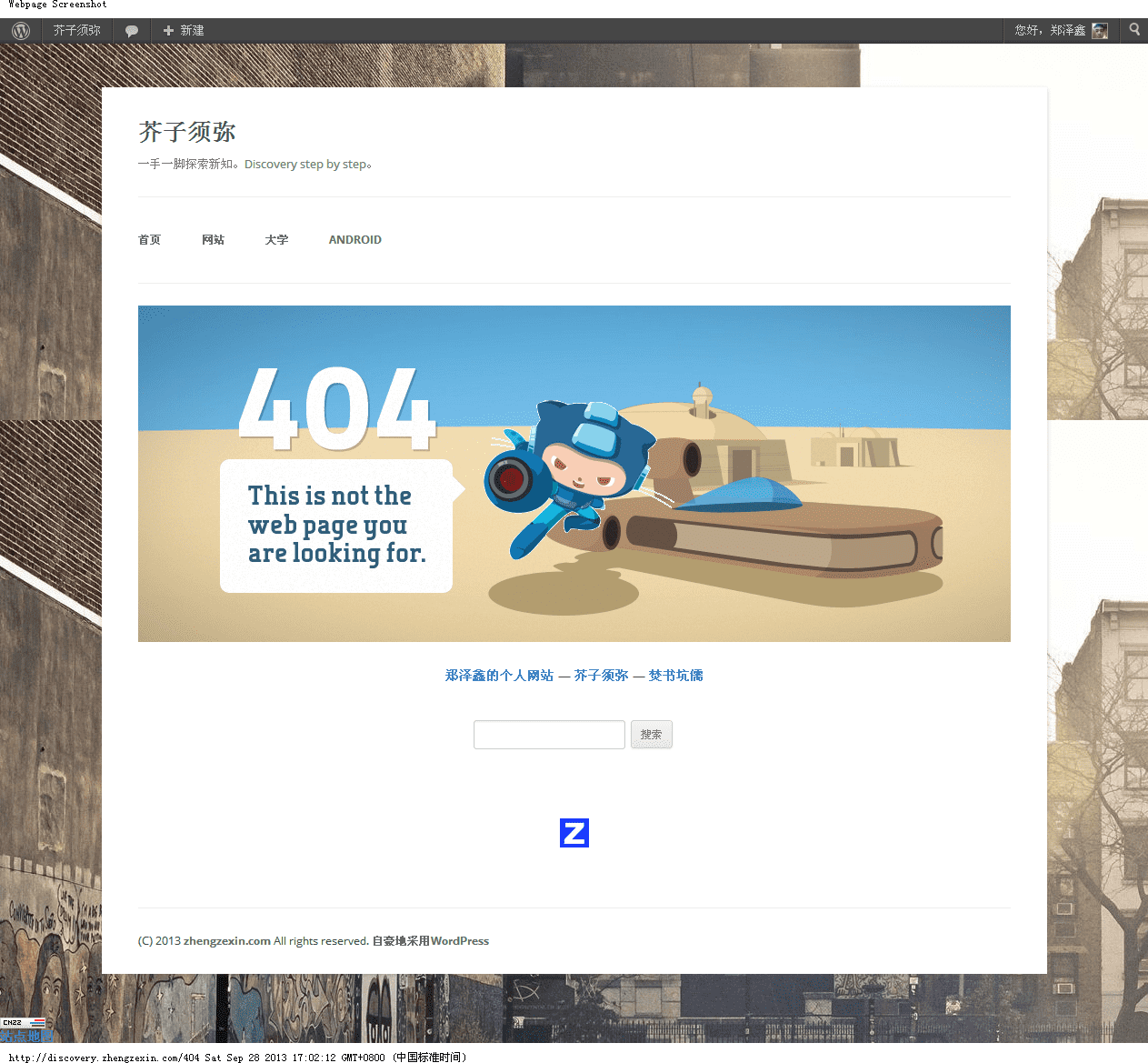
wordpress同样下载wordpress的版本,然后打开依照上面的那些同样修改,然后替换原本的模板里的404.php文件就可以了。wordpress的多了文章搜索功能。

同样是我喜欢的洛克人,哈哈哈。
最后,喜欢的朋友们就赶紧下载来修改吧。大家可以放心,这个404.php已经加载了所有js代码,所以说它是永久有效的。
